Apa sih Authoring Tools itu? Authoring Tools adalah sebuah
alat/lingkungan yang disediakan untuk mengintegrasikan content dan fuctions
pada sebuah project. Lalu, apa hubungannya Authoring Tools dengan Multimedia?
Karena Multimedia menggunakan berbagai macam Authoring Tools. Sebelum
mengetahui apa saja fitur dan jenisnya, kita harus mengetahui arti Authoring
Tools sendiri dalam Multimedia. Multimedia Authoring Tools merupakan software
yang digunakan untuk menciptakan sebuah project multimedia yang mencangkup
berbagai macam elemen multimedia.
Authoring
Tools juga harus memiliki beberapa fitur. Apa sajakah itu? Yang pertama,
Authoring Tools harus mampu untuk membuat, mengedit, serta mengimpor data. Yang kedua, harus mampu
menyusun data menjadi sebuah playback sequence. Dan yang ketiga, harus
menyediakan method dan bahasa pemograman untuk merespon input user. Ketiga
fitur di atas harus dimiliki. Mengapa? Tentu saja untuk mempermudah semua
kegiatan “mengarang karya” multimedia.
Tentu
saja Authoring Tools dalam multimedia memiliki jenis-jenis yang berbeda-beda. Dilihat dari bagaimana elemen
multimedia diorganisasikan.
Multimedia Authoring Tools dibagi menjadi 3, yaitu
(1) Card or Page Based Tools (berbasis kartu atau halaman buku),
(2) Icon Based
(berbasis ikon), Event Driven Tools (berbasis event yang terjadi),
(3) Time
Based and Presentation Tools (berbasis waktu, biasa digunakan untuk
presentasi).
Mari kita lihat penjelasannya satu per satu!
Card or
Page Based Tools adalah Multimedia Authoring Tools yang berbasis pada
penggunaan “halaman buku” sebagai media nya. Elemen multimedia diorganisasikan
ke dalam “halaman buku” tersebut. Seperti layaknya sebuah buku, kita (user)
dapat melompat ke halaman mana saja sesuka kita. Elemen yang dapat diisikan
dapat berupa suara, animasi, dan video. Kita juga dapat memprogram (scripting)
apa yang sedang kita kerjakan. Contoh-contoh programnya adalah Toolbook dan
Hypercard.
Icon
Based, Event Based Tools adalah Multimedia Authoring Tools yang penggunaannya
sama dengan flowchart. Hanya saja simbol-simbol di flowchart diganti dengan
icon. Icon berfungsi sebagai penyimpan elemen-elemen multimedia seperti suara,
gambar, video, dll. Sedangkan alur (garis pada flowchart/algoritma) berfungsi
sebagai alur logis, navigasi, dan tugas lainnya (sama seperti flowchart). Cara
penggunaan Authoring Tools yang satu ini bisa dibilang mudah. User hanya
tinggal me-drag icon dari library untuk dimasukkan ke dalam flowchart dan juga
menyusun alurnya. Hanya saja jika dalam pembuatan yang rumit, jika salah satu
icon saja tergeser, dapat menimbulkan masalah yang sangat-sangat menyusahkan.
Contoh programnya adalah Authorware.
Time
Based Tools adalah Multimedia Authoring Tools yang bidang pengorganisasiannya
berada sepanjang garis timeline. Dan memiliki bidang kerja sendiri. Biasanya
tool ini digunakan untuk membuat project multimedia yang berbasis pada flash
seperti animasi dan game flash. Dan biasanya terdapat Action Script untuk
memprogram animasi yang ada. Contoh programnya adalah Adobe Flash.
Oh, ya!
Selain beberapa fitur yang harus dimiliki Authoring Tools, beberapa fitur sudah
didukung oleh Authoring Tools. Diantaranya Editting, Organizing, Programming,
Delivery, dan Cross-Platform Support. Editing digunakan untuk
menciptakan/membuat elemen-elemen multimedia. Organizing digunakan untuk
mengorganisir elemen-elemen multimedia. Biasanya menggunakan sistem
Storyboarding atau Flowcharting.
Programming
digunakan untuk memprogram “karya” multimedia user agar lebih interaktif atau
hanya sekedar menyetting performa (synchronization dan pengaturan waktu
event).Dalam Programming kita juga dapat “memutar” karya kita dan sambil
memprogramnya. Kita dapat dengan mudah berpindah dari project ke hasil project
yang dijalankan.
Lalu,
yang dimaksud dengan Delivery adalah authoring tools dapat menciptakan sebuah
run-time version (.exe) dari project user. Yang dimaksud run-time version di
sini adalah versi jadi yang tidak membutuhkan software authoringnya diinstall
untuk memainkannya.
Cross-Platform
Support adalah penentuan target klien/penikmat project user. Mereka menggunakan
macOS atau Windows. User harus dapat memilih run-time version yang baik.
Dan
yang terakhir, Authoring Tools juga dapat me-convert hasil jadi (output) agar
bisa digunakan di HTML atau DHTML.
sumber: PTT Bapak Marcellinus Ferdinand Suciadi
////
TUGAS
Dalam menggabungkan beberapa elemen multimedia seperti teks, gambar, audio, video, dan animasi, kelompok kami memutuskan untuk membuat "perkenalan" dari blog kami dalam bentuk video. Watch it :)
CARA PEMBUATAN
Cara pembuatannya sebenarnya cukup panjang, tapi, let's make it simple.. (?)
[A] MEMBUAT BUMPER // adobe after effects
 |
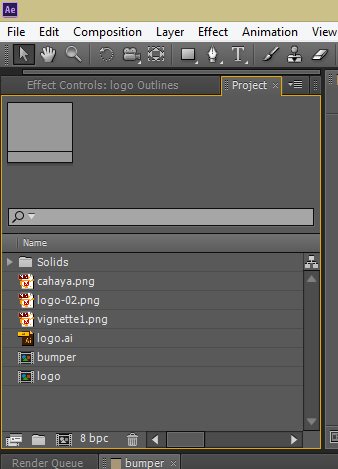
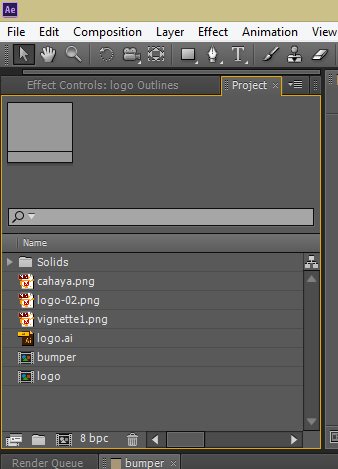
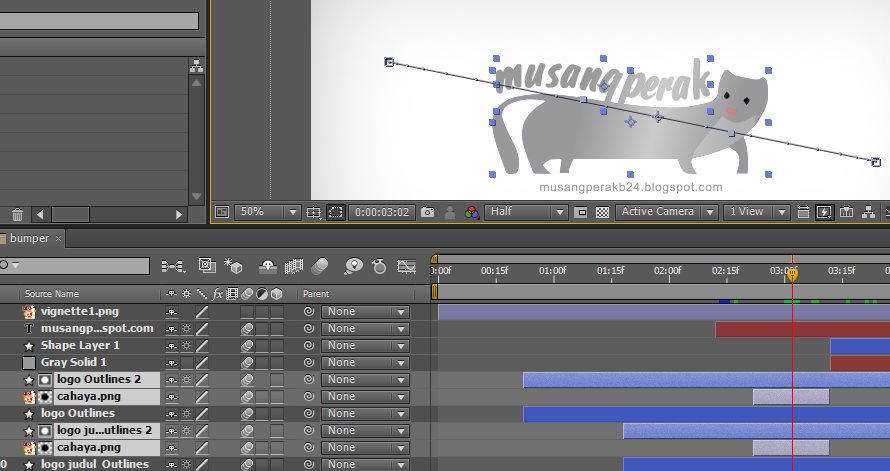
| 1. masukkan semua footage yang dibutuhkan dan buatlah composition untuk menampung footage-footage |
 |
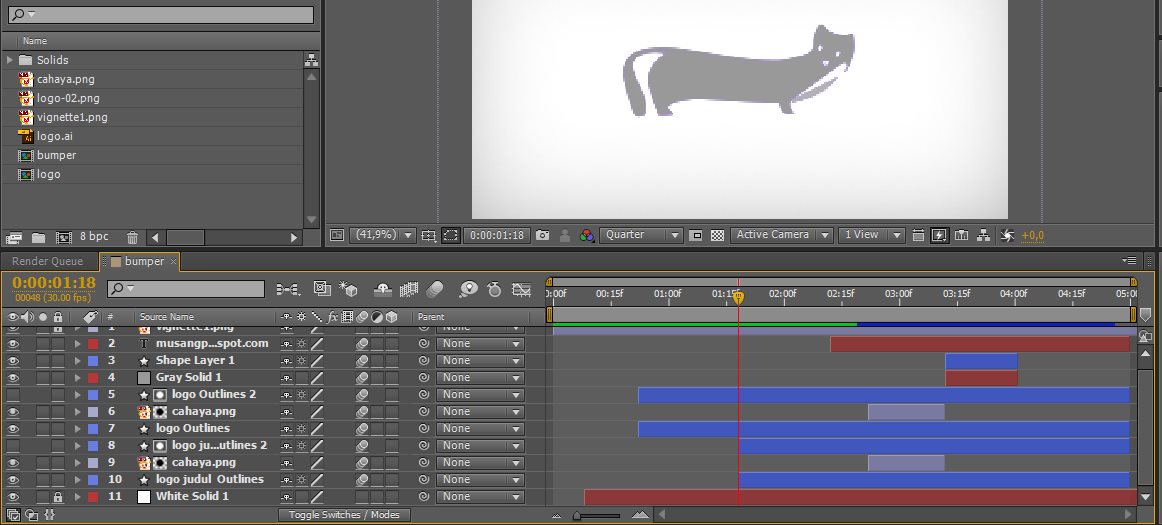
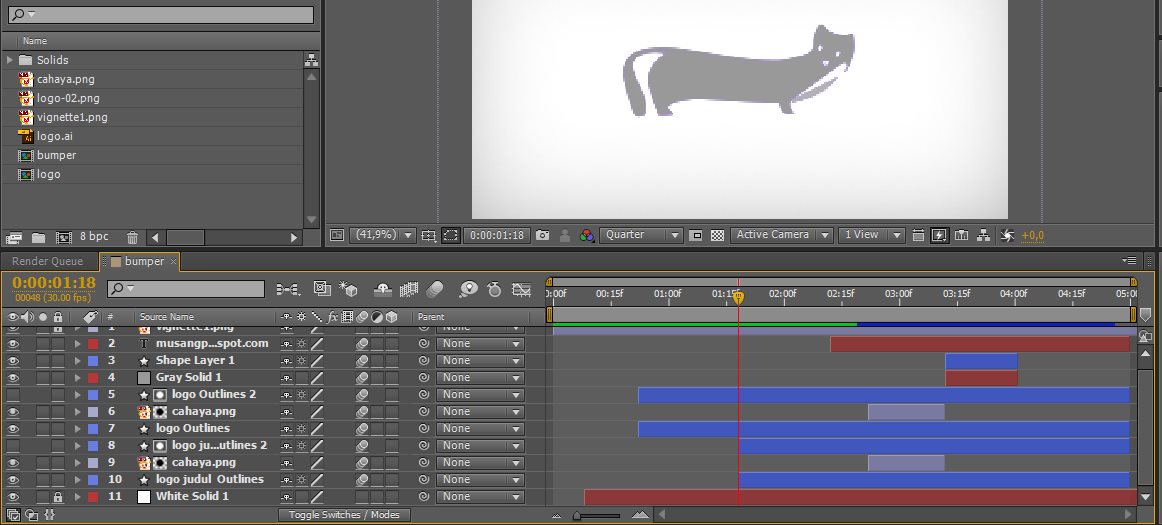
| 2. masukkan dan tata ke dalam timeline composition tersebut |
 |
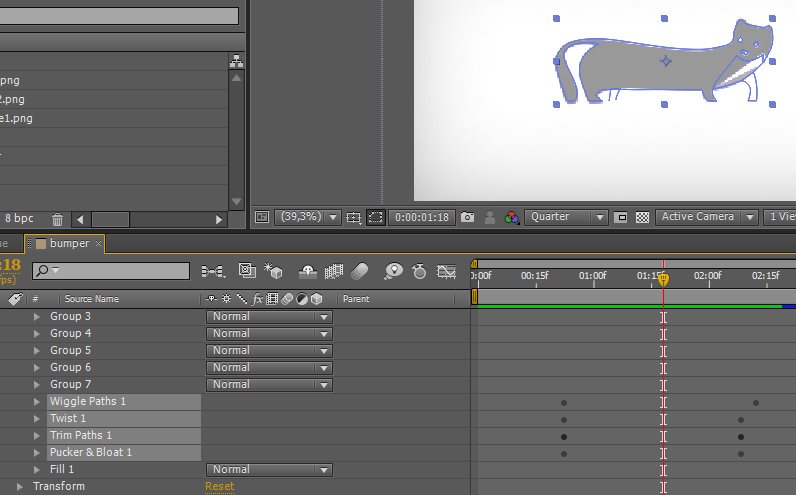
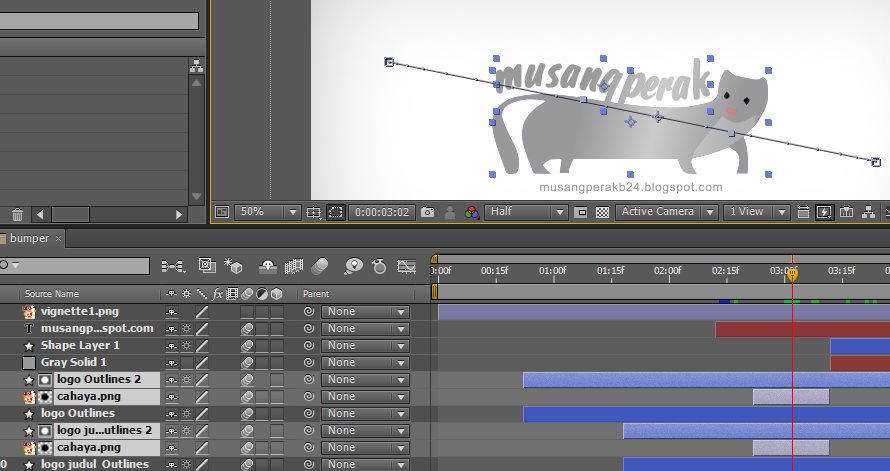
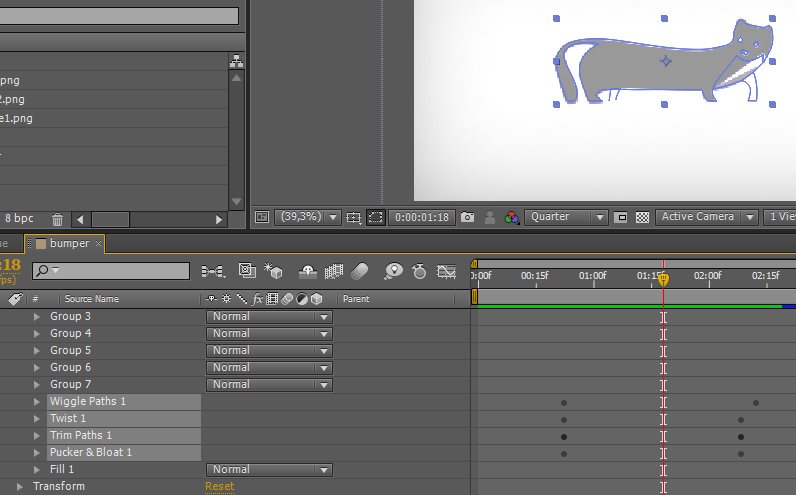
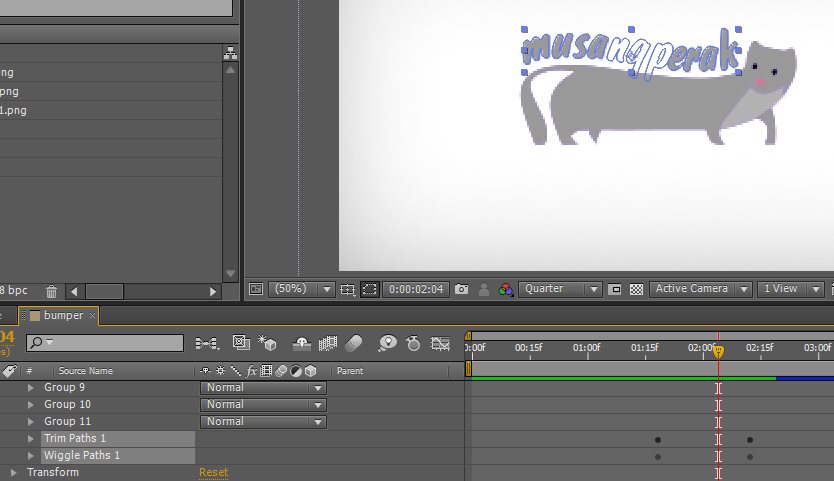
| 3. animasikan logo musang tersebut dengan keempat efek yang ter-highlight di screenshot |
 |
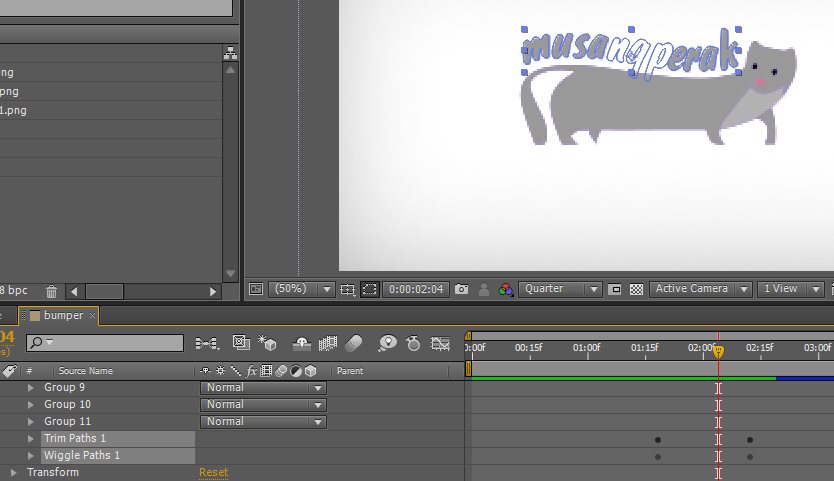
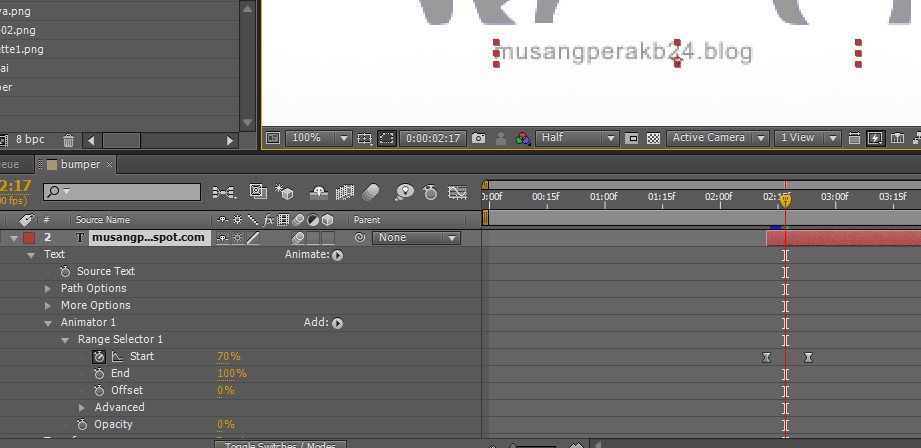
| 4. animasikan tulisan 'musangperak' dengan dua efek yang tertera pada screenshot |
 |
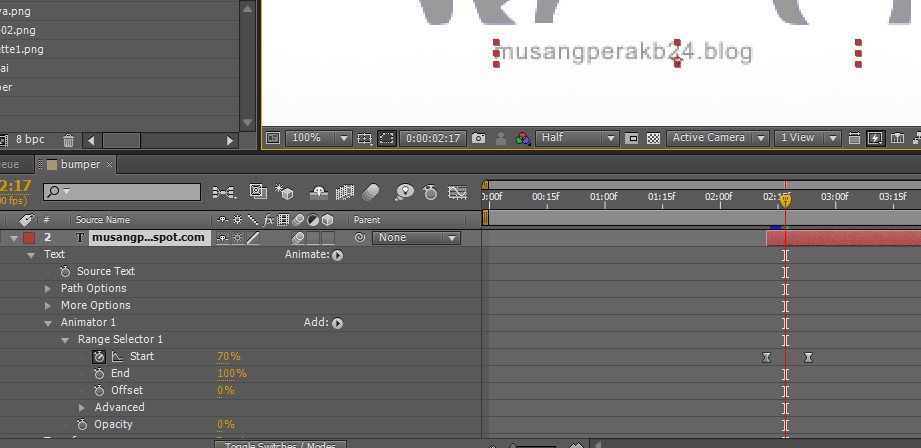
| 5. beri tulisan alamat blog kemudian animasikan dengan efek typewriter |
 |
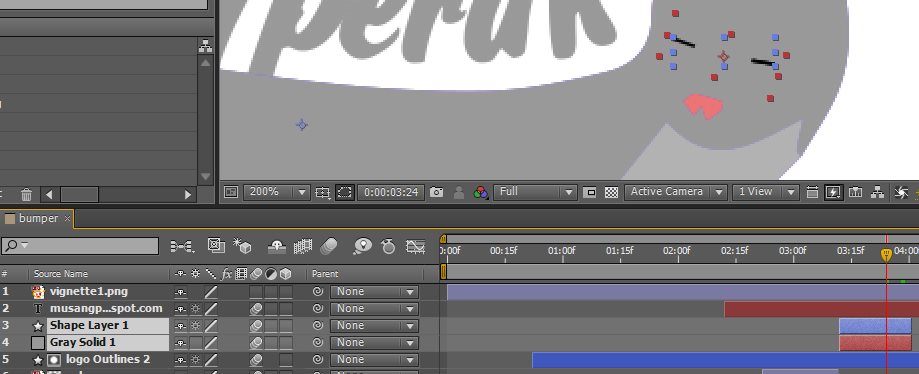
| 6. beri efek cahaya dengan menggunakan gambar yang berisi gradasi warna putih dengan transparansi, kemduian gerakkan dari posisi A ke B, lalu masking kan (alpha matte) dengan kedua layer (logo musang dan tulisan 'musangperak') |
 |
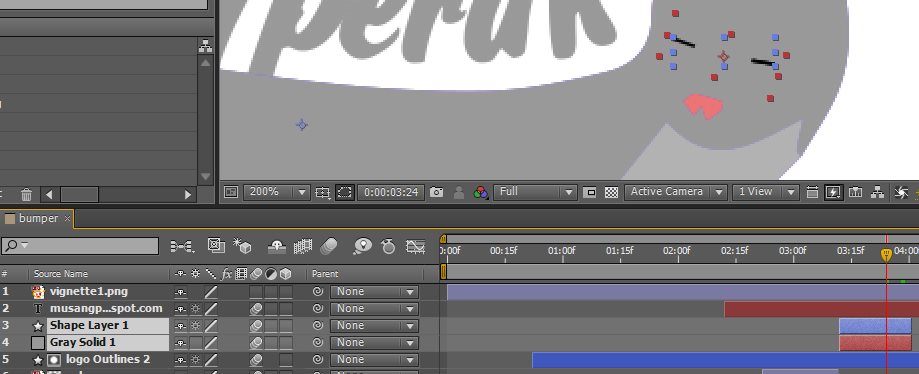
| 7. berikan efek kedip pada musang dengan "menumpuk" warna yang sama dengan kulit musang pada kedua mata musang, kemudian beri kotak tipis pada kedua mata musang, dan, animasikan! hehe |
 |
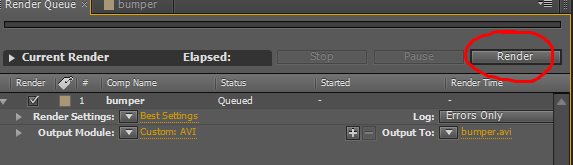
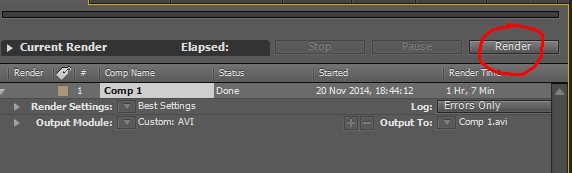
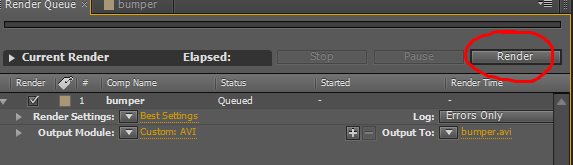
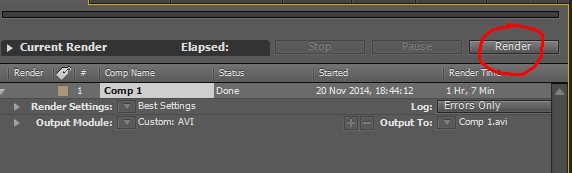
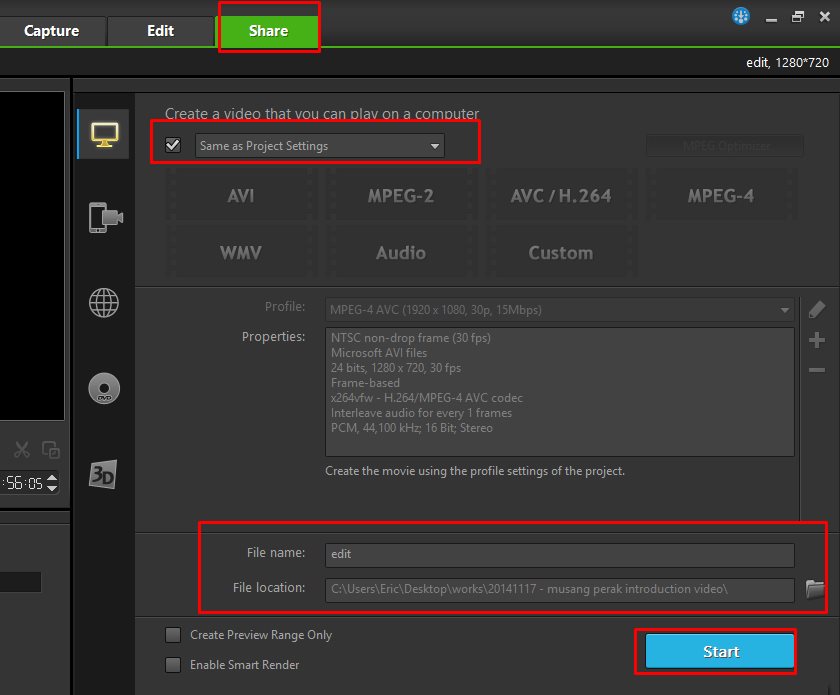
| 8. setelah selesai, klik File, Export, Add to Render Queue, kemudian atur codec, filename, dan klik 'Render' |
[B] MEMBUAT 'MAIN PROJECT' // adobe after effects
 |
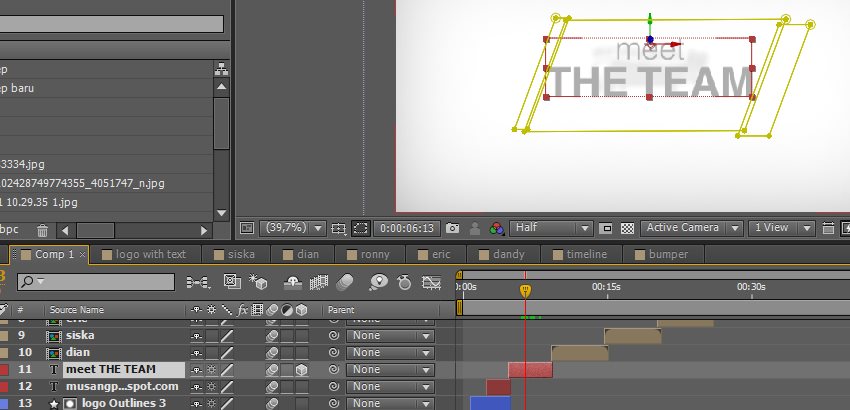
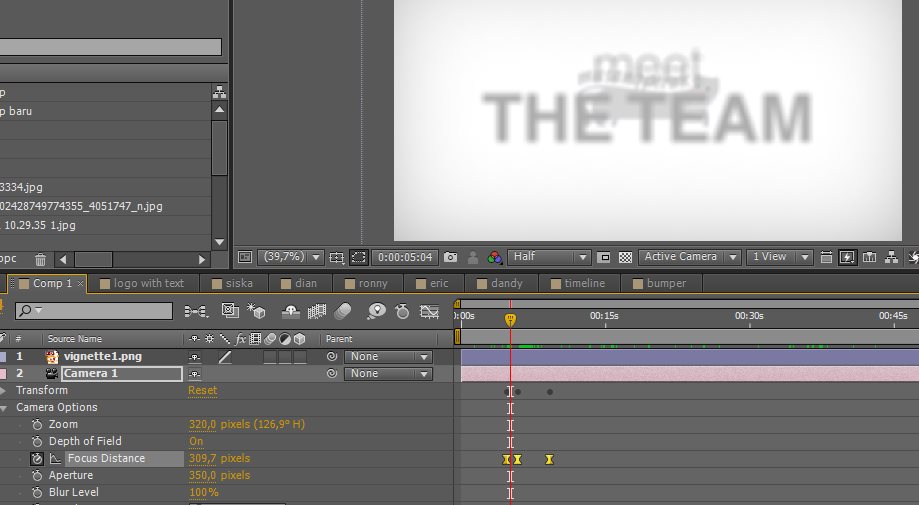
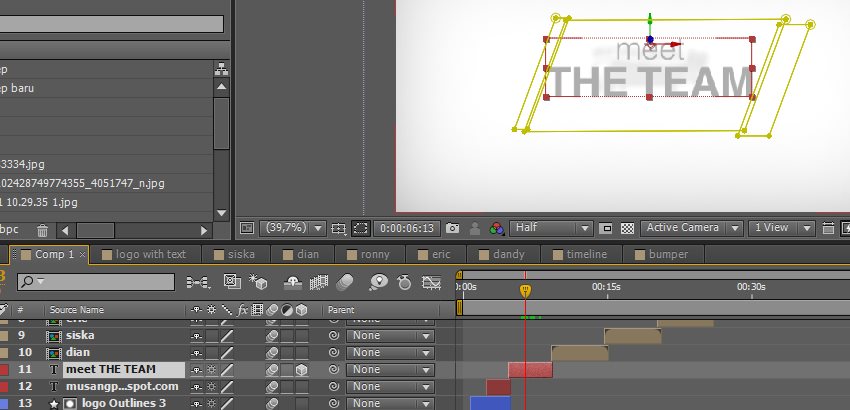
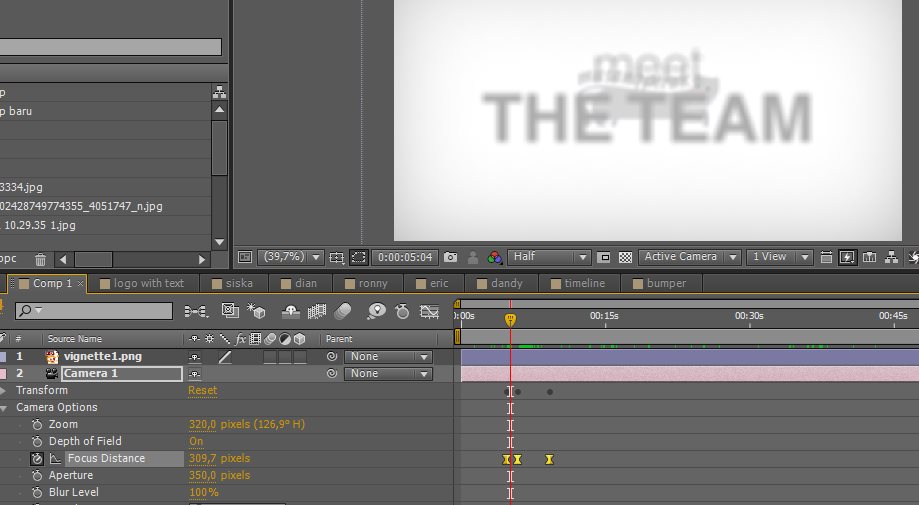
| 1. buat tulisan 'meet THE TEAM' dan aktifkan layer 3D karena akan dipergunakan oleh kamera. |
 |
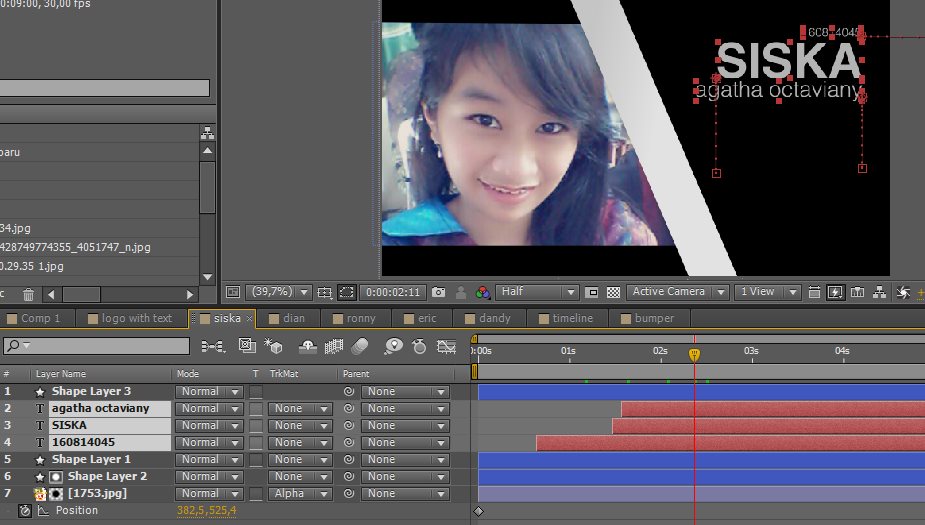
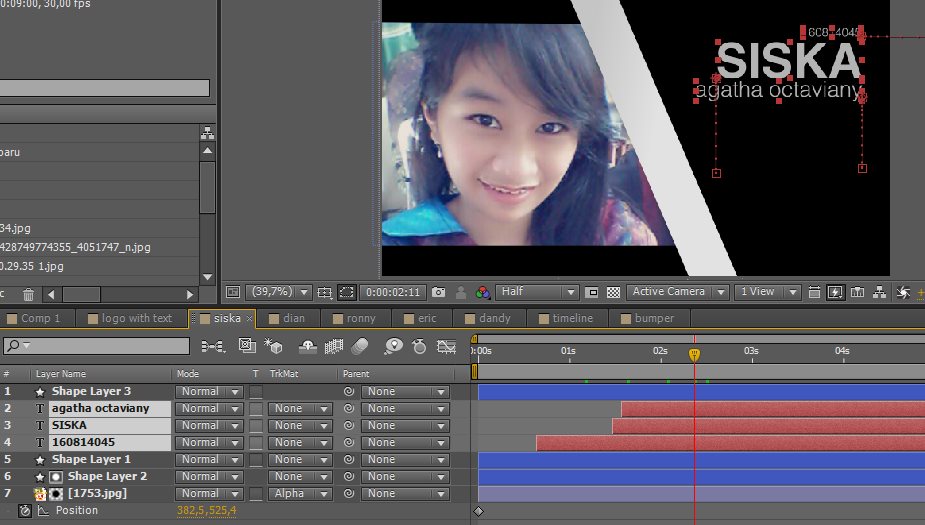
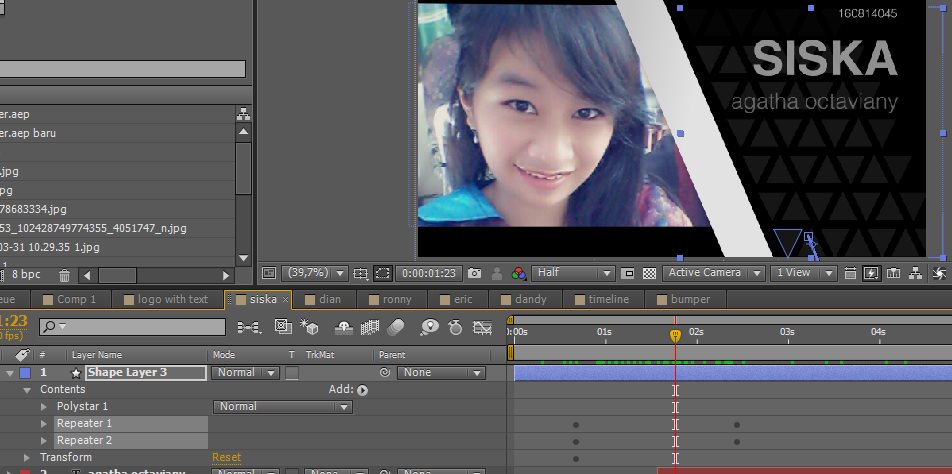
| 2. buat 5 composition baru yang berisi 5 anggota kelompok masing-masing dengan NRP, nama depan, dan nama belakang, kemudian animasikan tulisan, kotak, dan foto |
 |
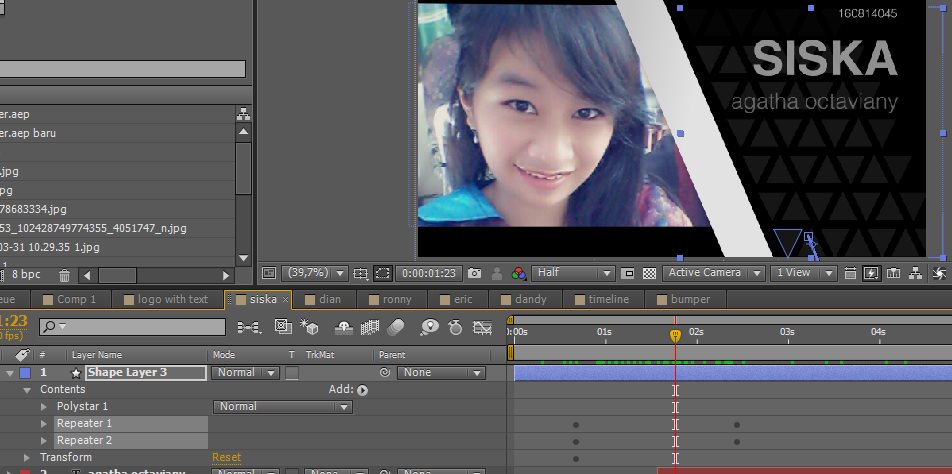
| 3. beri pattern segitiga yang terletak dibawah tulisan di masing-masing composition anggota kelompok dengan menggunakan shape polygon, kemudian buat repeater agar segitiga bisa otomatis meng-copy nya. Repeater pertama untuk meng-repeat segitiga ke-samping, sedangkan repeater kedua untuk meng-repeat segitiga ke atas. |
 |
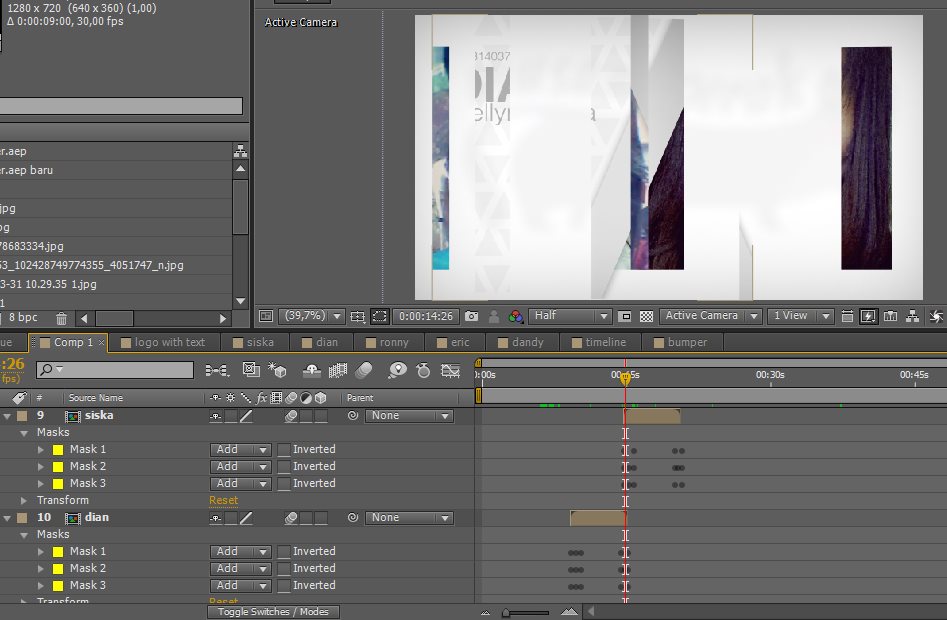
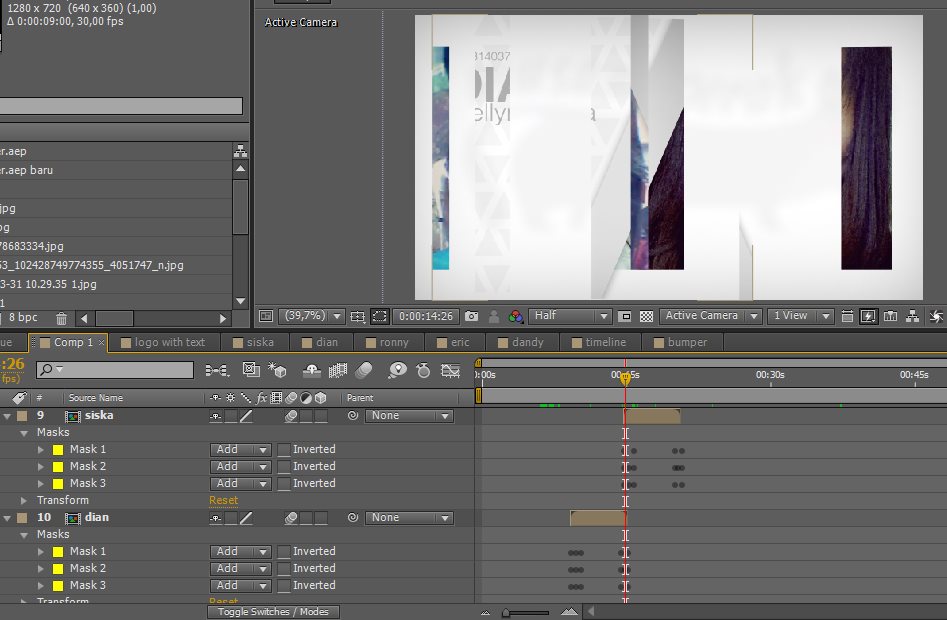
| 4. masukkan kelima composition tersebut ke dalam main composition dan berikan animasi kotak-kotak yang bergerak di awal dan di akhir composition itu berada dengan menggunakan masking (3 kotak) dan buatlah keyframe awal dan akhir bergerak berbeda-beda. |
 |
| 5. berikan layer camera dan aturlah posisi kamera, point of view kamera, zoom, depth of field, dan aperture. (depth of field dan aperture digunakan untuk menampilkan efek blur pada objek yang tidak ingin difokuskan) |
 |
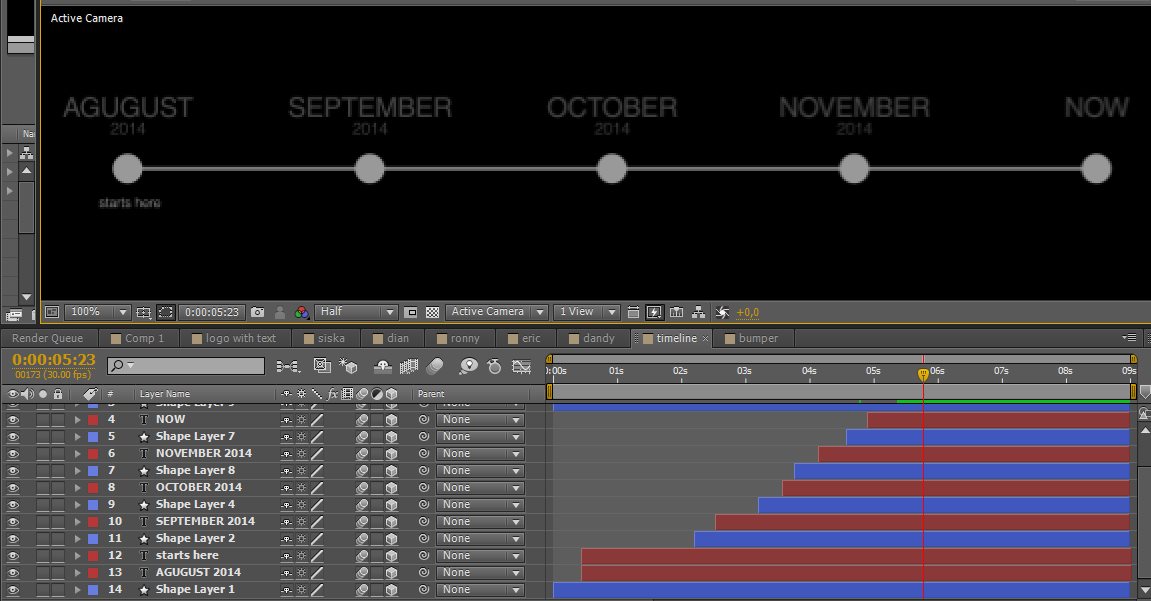
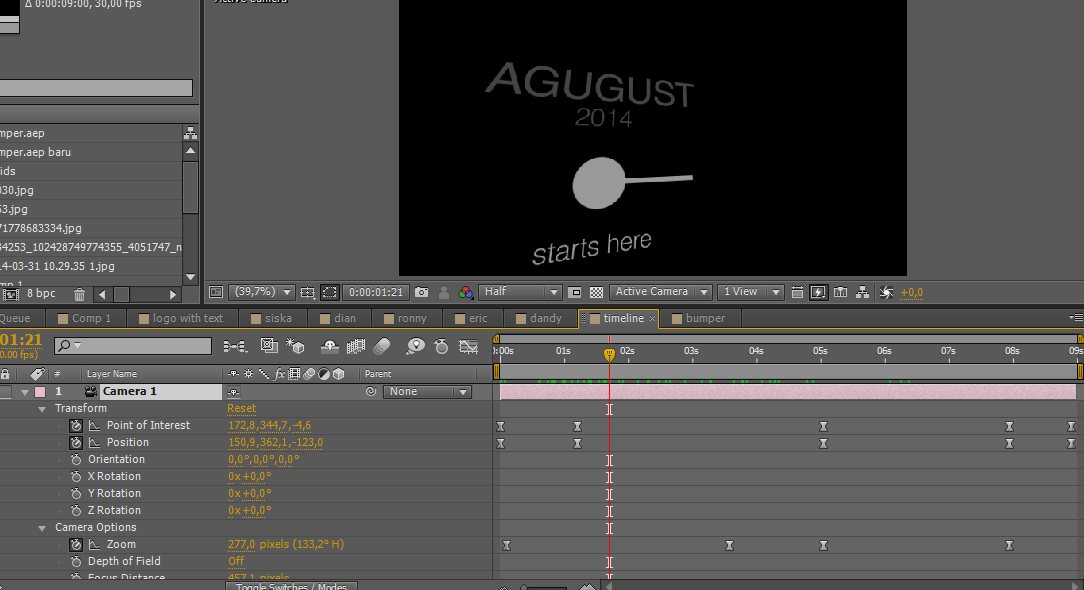
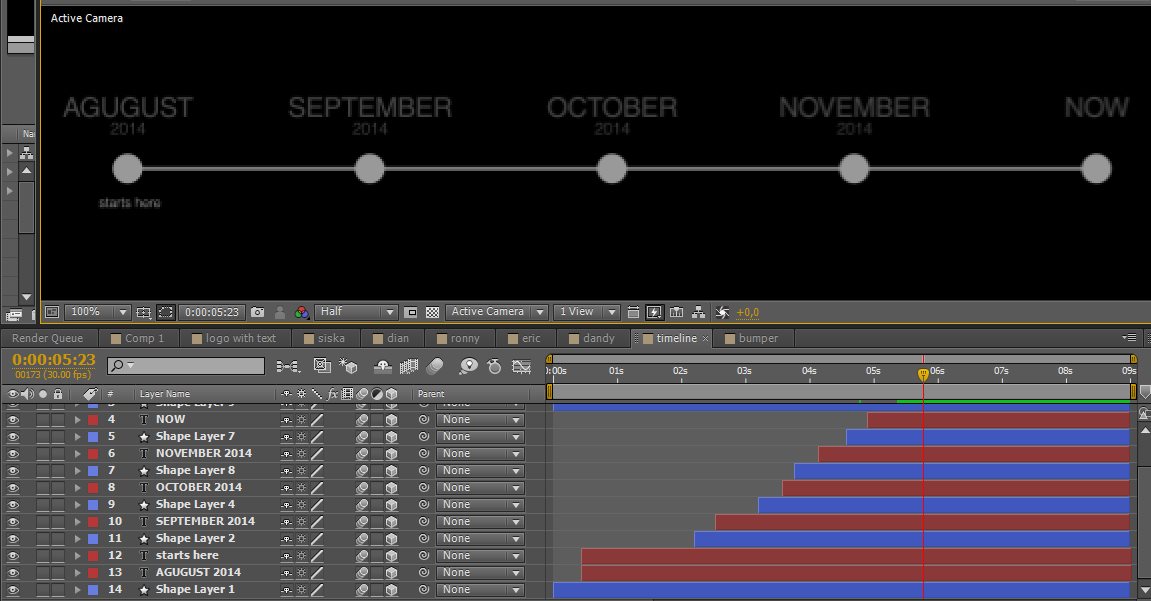
| 6. buat composition baru yang berisi timeline. buat semua lingkaran, garis, dan tulisan terlebih dahulu. kemudian animasikan satu per satu, dan jangan lupa aktifkan layer 3D agar dapat dipergunakan oleh camera. |
 |
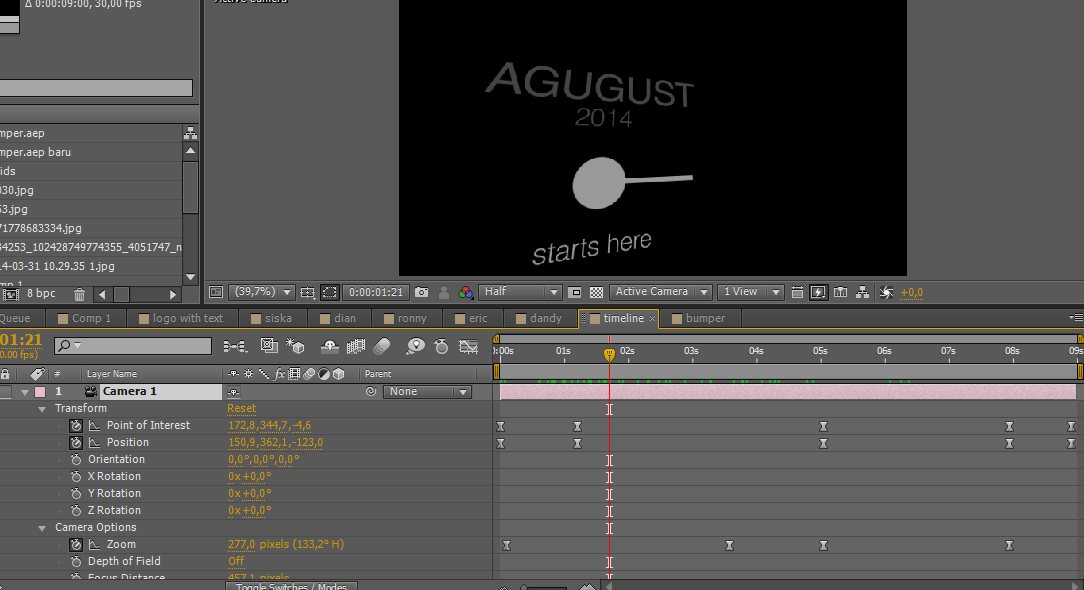
| 7. buatlah layer camera dan animasikan gerakan kamera dari awal sampai akhir. |
 |
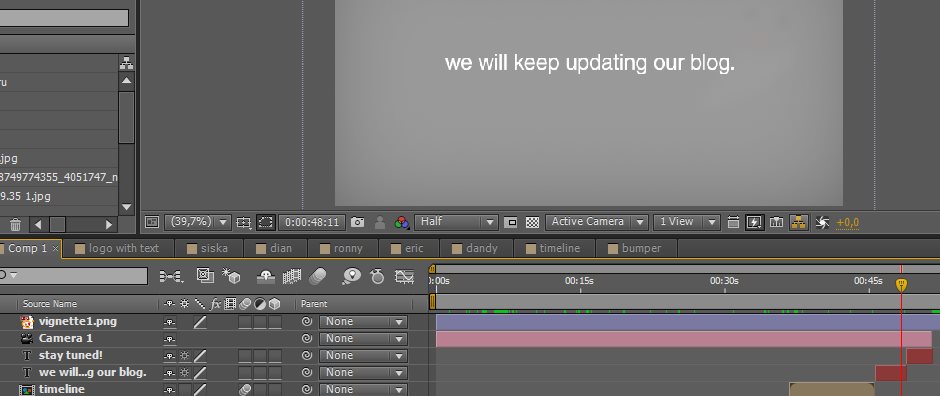
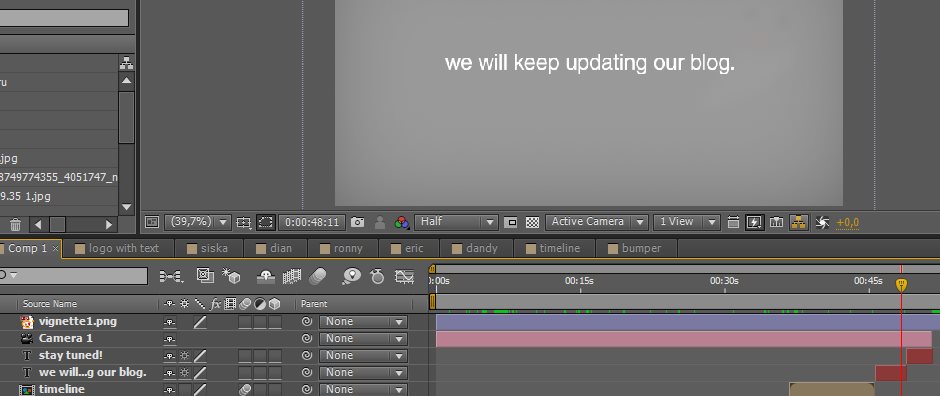
| 8. masukkan composition timeline ke dalam main composition. kemudian buatlah 2 tulisan yang ada di belakang sebelum ending. |
 |
| 9. export projectnya! *tinggal tidur* |
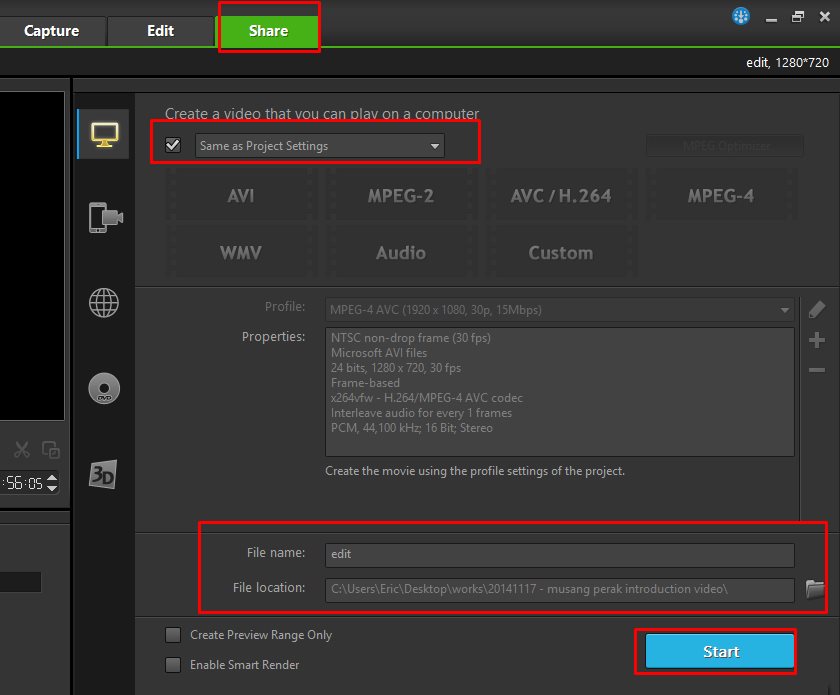
[C] FINISHING! // corel video studio
 |
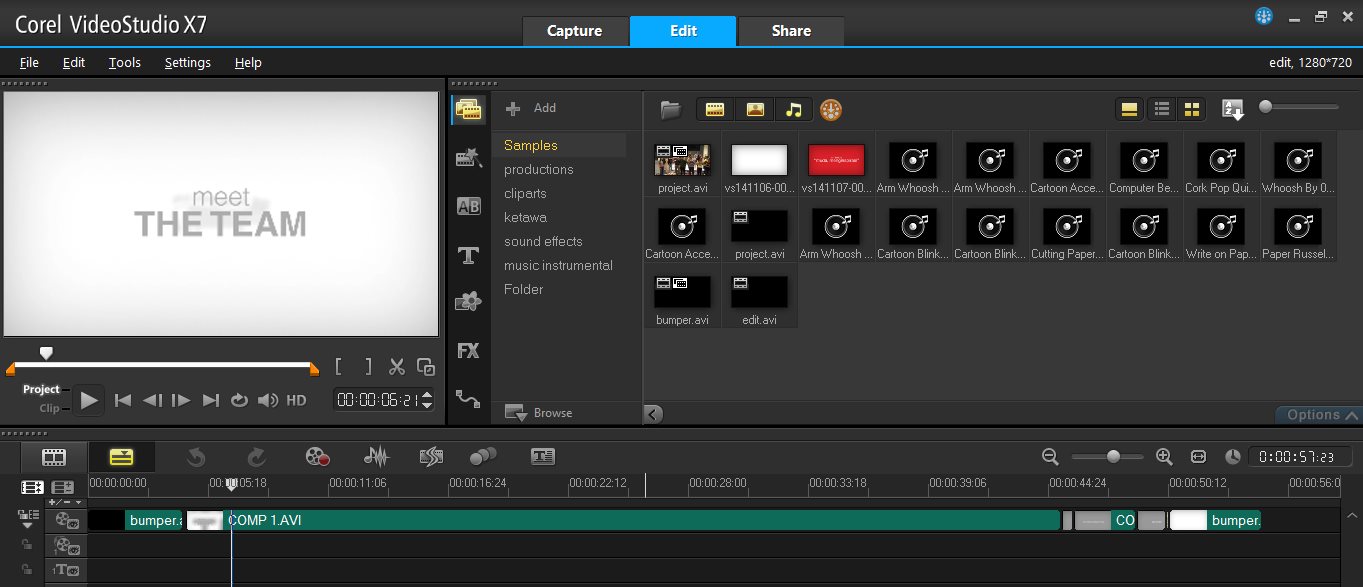
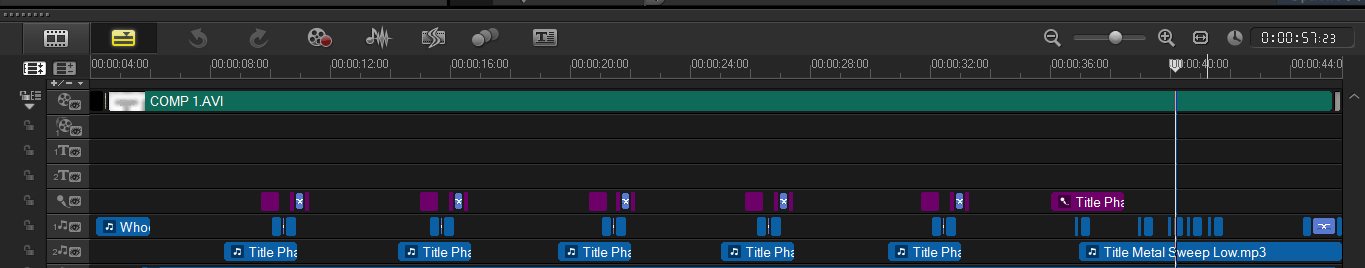
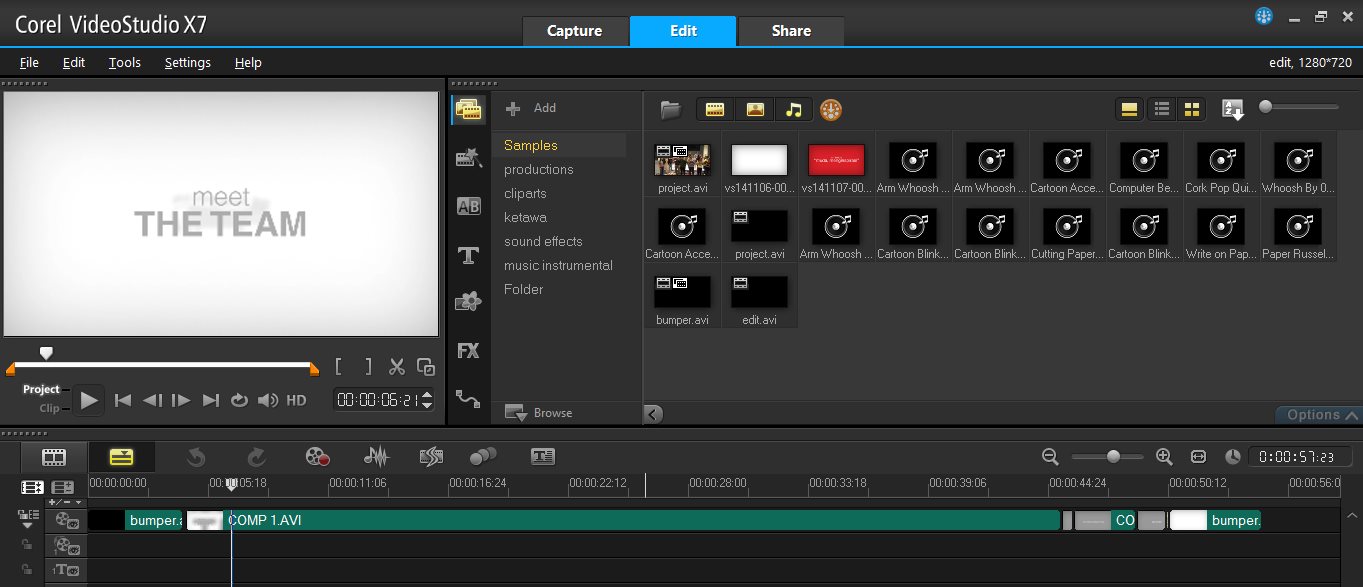
| 1. import semua project yang telah dibuat di after effect ke dalam corel dan atur (cut, fade, dsb) agar terlihat lebih pas. |
 |
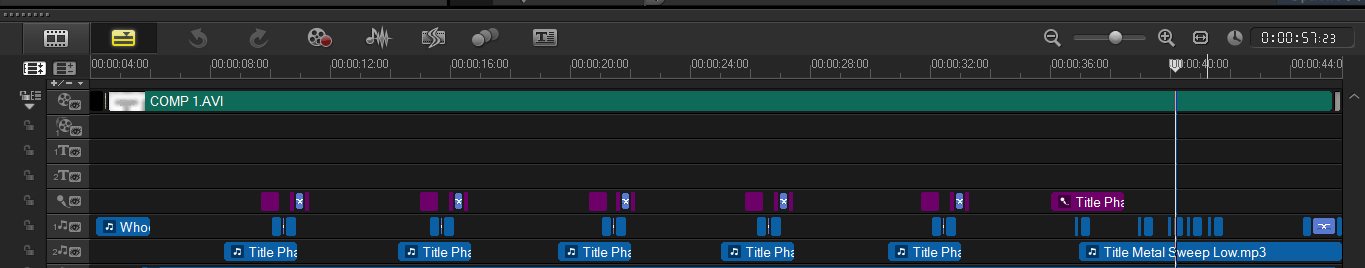
| 2. berikan sound effect yang pas, yang sesuai dengan gerak animasi |
 |
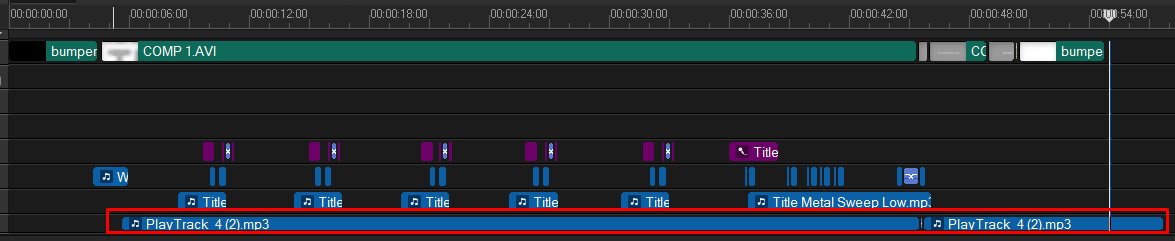
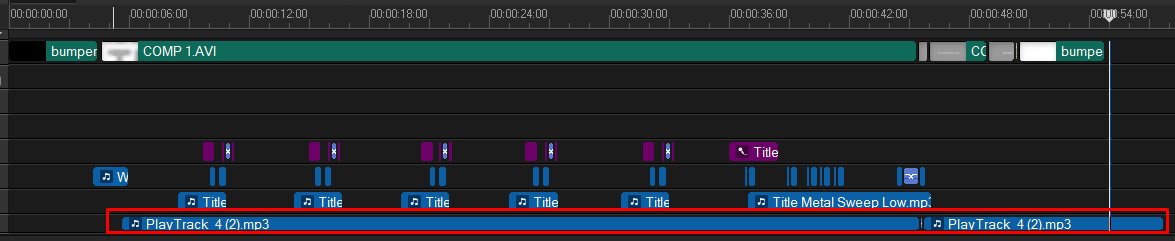
| 3. berikan musik latar yang sesuai dengan project, kemudian cut musik latar agar pas ending-nya |
 |
| 4. export! |
SELESAI !! :D
terlihat simpel ya? wkwk. nggak, nggak segampang itu aslinya :v. yang paling berat adalah mikir konsepnya. trus kedua adalah mau dianimasiin kayak apa, harus cari referensi-referensi juga. trus yang ketiga adalah nyari sound efek yang pas sama animasinya, apalagi bumpernya itu, susah banget. tapi kalo temen-temen telaten, pasti bisa kok!
sekian post kami hari ini. thanks for reading and watching!

























nice
ReplyDeleteMultimedia Authoring Tools! ~ Musang Perak >>>>> Download Now
ReplyDelete>>>>> Download Full
Multimedia Authoring Tools! ~ Musang Perak >>>>> Download LINK
>>>>> Download Now
Multimedia Authoring Tools! ~ Musang Perak >>>>> Download Full
>>>>> Download LINK